生徒
生徒最近話題の「Three.js」ってなんだろう?
ウェブサイト制作において、近年注目を集めているのが「Three.js」です。
Three.jsは、WebGLを利用した3Dグラフィックスライブラリであり、JavaScriptで記述されています。
そのため、Webデザイナーやフロントエンドエンジニアなど、多くの開発者が利用できます。
これを使用することで、WebGLを利用した高速でリッチなグラフィックスを実現し、視覚的に魅力的なウェブサイトを作成することができます。
本記事では、Three.jsの基本的な概要や特徴、実際の使用例を紹介しながら、3Dウェブサイト制作について解説します。
Three.jsを使って、あなたのウェブサイトに新しい深みを与え、ユーザーに驚きと感動を与えてみませんか?
それでは、早速Three.jsの魅力について探っていきましょう!
Three.jsとは?


Three.jsの概要
Three.jsは、WebGLを利用した3Dグラフィックスライブラリの一つであり、JavaScriptで記述されています。
WebGLとは、ブラウザ上でハードウェアアクセラレーションを利用して高速かつリッチなグラフィックスを描画するためのAPIです。
Three.jsは、WebGLを利用することで、ウェブサイトに簡単に3D要素を取り入れることができます。
下記が「Three.js」の公式ドキュメント(英語) になります。
様々な利用例から、実際の使用方法まで丁寧に説明されています。
Three.jsの機能
Three.jsを使用することで、3Dオブジェクトを作成し、それに対してライティングやテクスチャ、アニメーションを設定することができます。
また、Three.jsはシーン、カメラ、レンダラーなどの要素を使って3Dシーンを構築することができます。
JavaScriptを使って記述するため、Webデザイナーやフロントエンドエンジニアなど、広い範囲の開発者が利用することができます。
なお、three.jsは「描画」に特化しており、「物理演算に関する機能」や「ゲームに関する機能」は、現段階では有しておりません。
3Dゲームや3Dシミュレーションを行いたいという場合には、別のライブラリと連携します。
Three.jsの利用例
Three.jsを使って制作されたウェブサイトやアプリは、多くの開発者によって制作されています。
例えば、デジタルアートやゲーム、建築の可視化、教育アプリなど、幅広い分野でThree.jsが活用されています。
実際に、ZenlyやGitHubなどのホームページでも活用され、企業の導入も始まっております。
Three.jsの特徴


WebGLの抽象化
Three.jsは、WebGLのAPIを抽象化しており、3Dグラフィックスの扱い方を簡単にしてくれます。
WebGLだけで3D表現をするためには、立方体1つ表示するだけでも多くのJavaScriptやGLSLコードを書く必要があり専門知識も必要です。
しかし、Three.jsを使用することで、WebGLを簡単に扱うことができるため、パフォーマンスも高く、滑らかなアニメーションを実現することができます。
また、Three.jsはシェーダーを利用することができ、リッチな表現を実現することができます。
JavaScriptでの開発が可能
JavaScriptを使って記述するため、Webデザイナーやフロントエンドエンジニアなど、広い範囲の開発者が利用することができます。
そのため、入門のハードルが低く、Three.jsが選ばれているのではないかなと個人的に考えています。
また、Three.jsには公式ドキュメントの通りにコードを書けば、比較的短いコード量で、3Dグラフィックスを実現できます。
ライブラリ容量もおよそ150キロバイトのサイズであり、比較的軽めなのも嬉しいところです。
Three.jsの実例


個人的におもしろいと思ったThree.jsが使用されたWebサイトをご紹介します。
実際にWebサイトを触ってみないと、なかなか凄さが伝わりにくいので、気になったものは開いて体験してみてください。
Bruno Simon


引用: https://bruno-simon.com/
※音声があるので注意してください
ブルーノ・シモン氏のウェブサイトは、非常に印象的で魅力的なデザインをしています。
ビジュアル的な表現が際立ち、アニメーションやトランジションなどの要素も巧みに取り入れられています。
特に、トップページにあるインタラクティブな3Dモデルや、メニューのアニメーションは、技術的にも高度な表現であり、見る人を引き付ける魅力があります。
各作品には、そのプロジェクトの概要や制作過程、技術的な詳細などが紹介されており、その作品に対する彼の情熱や創造力を感じることができます。
Jesse Zhou


引用: https://jesse-zhou.com/
※音声があるので注意してください
Jesse Zhou氏のウェブサイトは、非常にシンプルかつミニマルなデザインでありながら、その質の高さが際立っています。
シンプルながらも細かなディテールにこだわり、フォントの使い方や配色の組み合わせが絶妙で、とても美しい印象を受けます。
彼が制作した作品をシンプルなスタイルでまとめたポートフォリオページで、作品の詳細やプロジェクトの概要を簡潔に説明しています。
また、彼の作品に対する情熱やアプローチについても綴られており、制作に関わる人々にとっては非常に興味深い情報源となっています。
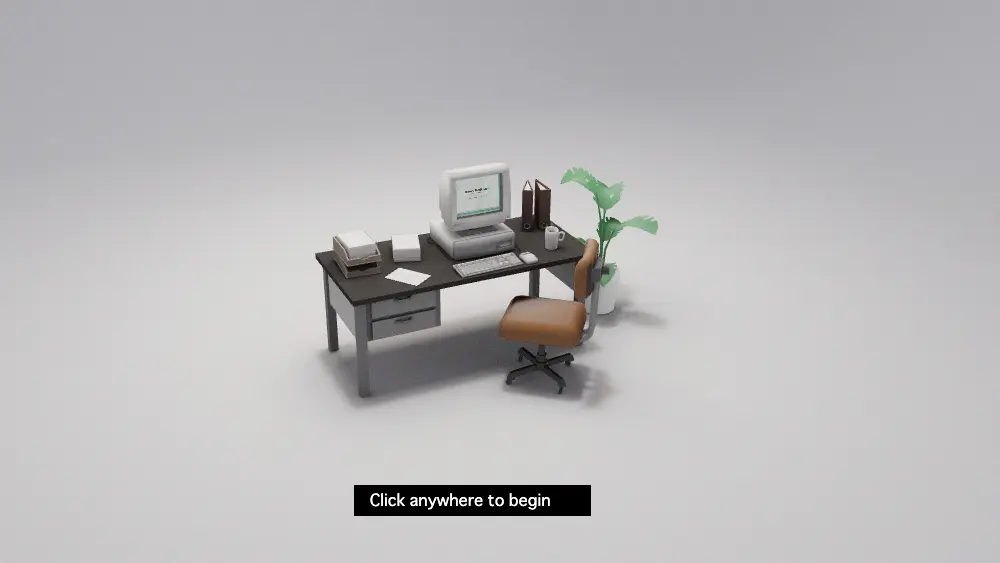
Henry Heffernan


引用: https://henryheffernan.com/
※音声があるので注意してください (特に音量大きいです)
Henry Heffernan氏のウェブサイトは、非常にクリエイティブかつユニークなデザインが特徴的で、彼の個性が強く反映されていると感じました。
彼のウェブサイトのトップページは、非常にシンプルなデザインでありながら、印象的なアニメーションが組み込まれており、視覚的に非常に魅力的です。
また、パソコンのなかのアプリケーションや音声がこだわり抜かれていて、本当に感動します。
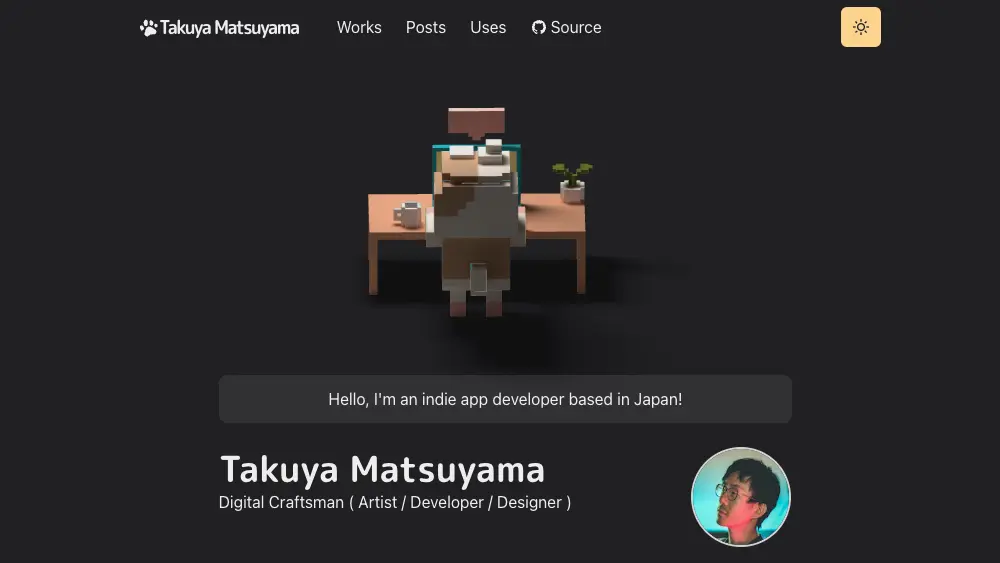
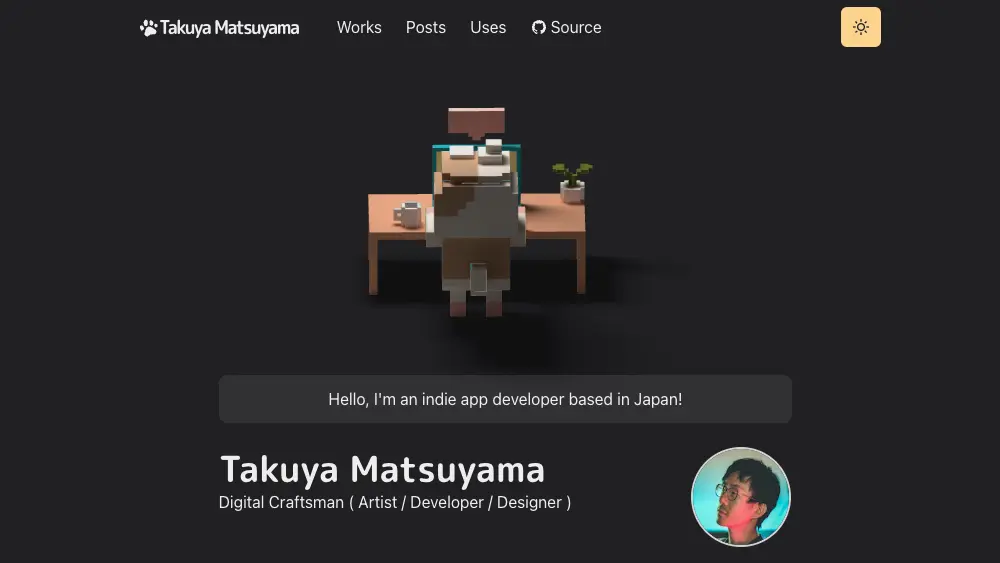
Takuya Matsuyama


Craftz.dogのウェブサイトは、独特でユニークなデザインが特徴的で、そのカラフルな色使いと可愛らしいアニメーションによって、とても楽しい雰囲気を感じることができます。
ウェブサイトのトップページには、愛らしい犬のキャラクターが登場し、マウスカーソルの動きに反応するアニメーションが組み込まれています。
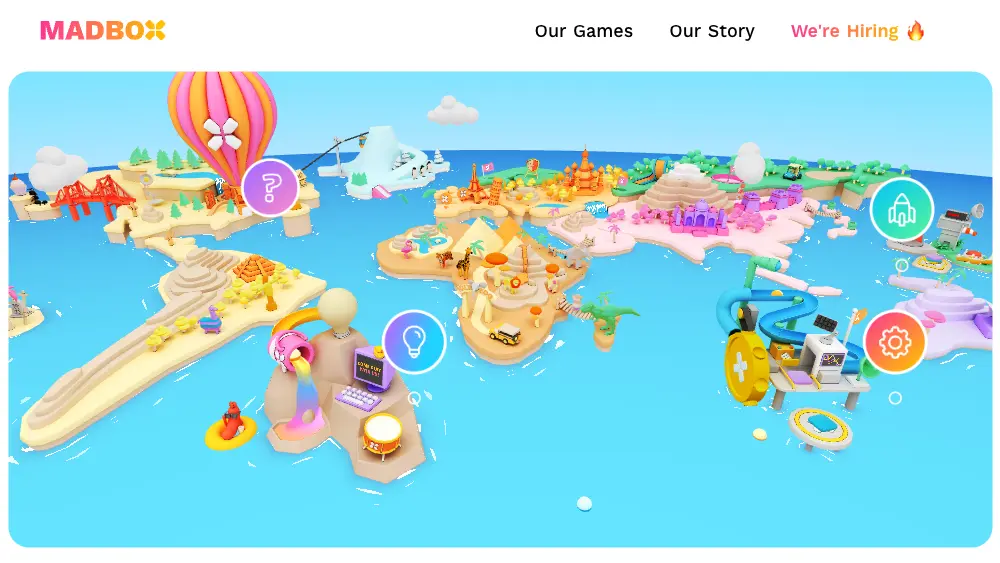
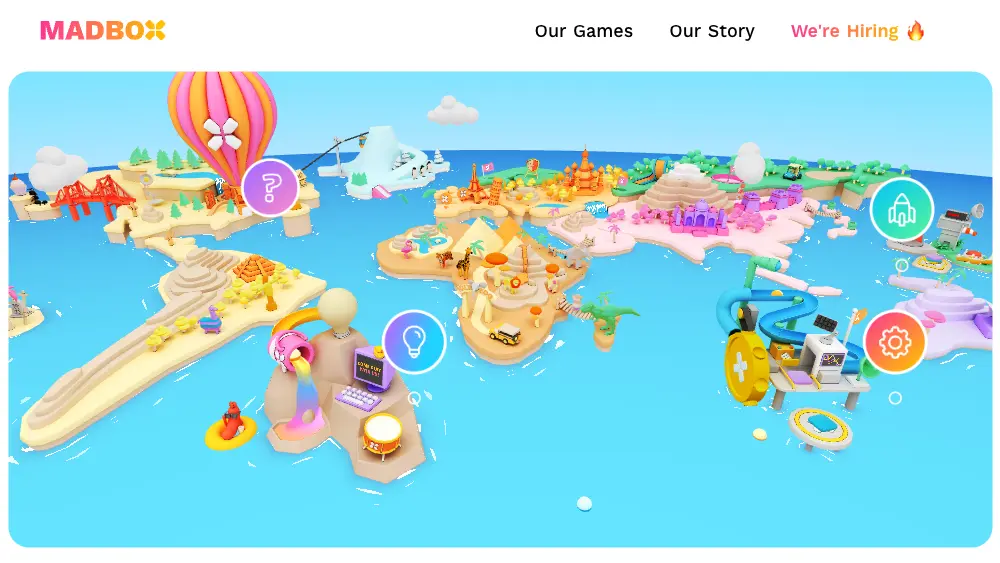
MADBOX


MadBox.ioのウェブサイトは、ゲーム開発会社としての魅力を、明確かつ効果的に伝えるデザインが特徴的です。
ウェブサイトのトップページには、同社が手掛けたゲームの紹介や、開発に関する情報が掲載されています。
また、サイト内の各ページには、スタイリッシュでモダンなグラフィックが多数使用されており、視覚的に非常に魅力的です。
おわりに
本記事では、Three.jsとは何か、その特徴、実例をご紹介しました。
ウェブサイトに3D要素を取り入れることで、より深みのある表現や、視覚的に魅力的なデザインを実現することができます。
Three.jsは、初心者でも比較的簡単に使い始めることができるため、ぜひ一度試してみてください。
また、Three.jsは常に進化しており、新しい機能やアップデートが定期的にリリースされています。
最新のバージョンを確認して、自分のウェブサイトに最適な3D表現を追求することも大切です。
皆さんもぜひ、Three.jsを使って自分だけの魅力的なウェブサイトを作成してみてください!



実際に自分で動かしてみるのが一番だね!